I recently worked with a customer who was translating their content into a few new languages, including Arabic. This is the first time I'd encountered working with a Right-To-Left(RTL) language in Sitecore, and it wasn't without a few challenges.
For starters, the Sitecore authoring interface is only available in a few languages (As of the time of this post, the supported languages are English, German, Danish, and Japanese, though more client translations might be coming in the future. You can always download the latest supported translations on the same page you download Sitecore, under the "Client Translations" header), none of which are RTL languages. While it's possible to create and manage items in RTL languages, you might run into oddities when authoring content in those languages with Content Editor:

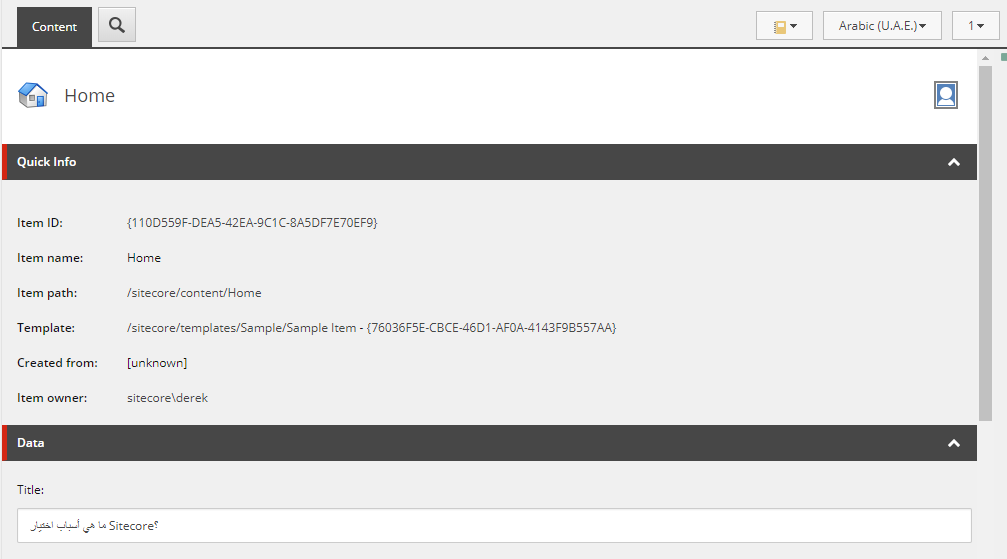
This look okay to the naked eye, but there's in fact 2 major issues here (other than the fact that the interface isn't in our author's preferred language):
- The labels on the fields in Content Editor are being displayed on the left-side of the screen. RTL language convention would have that displayed on the right-side of the screen (again, this would only be applicable if the "Title" label was in Arabic).
- Our page title (roughly, "Why Select/Choose Sitecore?") isn't displayed properly. This, again, might be easy to overlook for non-Arabic speakers.
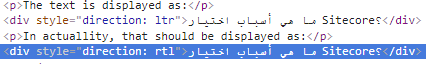
The text is displayed as:
In actuallity, that should be displayed as:
Again, I do not speak Arabic, so upon initial inspection it may just appear that I've right justified that line of text to the screen, or flipped the characters around. But look again: the structure of characters in that title are changed.
Now, imagine being a native speaker: that first line of text would be difficult to work as a content editor, or someone proofing content before publishing!
Okay, so... now what?
Let's talk about what's happening here, why this isn't necessarily a Sitecore-specific issue, and how we can work around this to make our authors' and editors' lives easier.
The issue that we're dealing with is that our right to left language isn't being properly displayed. Take a look at the example Title I pasted above. If you copy and paste both of those strings into Word or Excel — or inspect them in your browser — you'll see they're identical strings. The only difference is that the properly displayed title has been decorated with a CSS style telling it to display the text right to left.

So, this is why RTL strings aren't being displayed properly in Content Editor. Since Sitecore doesn't have a client translation for any RTL languages, one has to guess it wasn't a design consideration for the Content Editor, which is unfortunate. If you are interested in tracking when/if this becomes part of the product number, you can look for these items in future Sitecore releases:
- Reference Number: 410269
- Product Wish: 95031
So, how can we work around this? The first answer is probably pretty obvious, especially if you're familiar with multilingual implementations.
Use Experience Editor
If you're doing a new implementation of Sitecore, you should be planning to use Experience Editor for many reasons. Add to that list that, if you're working with Left to Right (LTR) and RTL languages on the site, you've likely already done the hard work of checking Sitecore context in your renderings, and making sure they display the context language properly. If so, having your authors validate and enter content in Experience Editor will properly display both LTR and RTL languages based on an item's language.
Use Rich Text fields
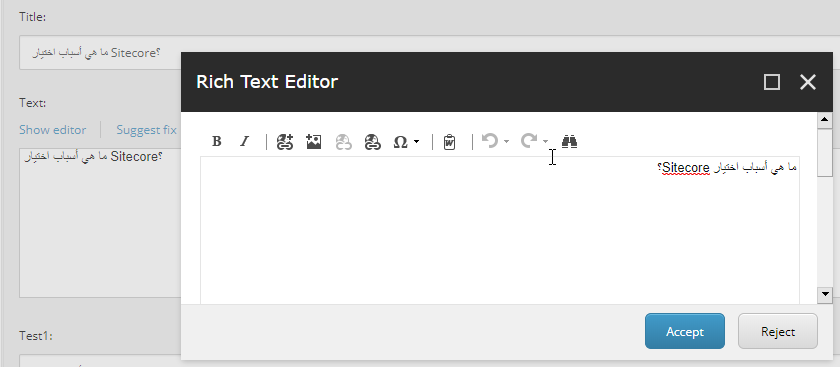
Sitecore's Rich Text Editor field uses a Telerik RadEditor to present additional display and markup controls to your content authors. Turns out, it also detects and handles RTL languages just fine, even if the field in Content Editor doesn't.

That's good news if you're only using Rich Text fields, but that's neither likely or reasonable. Which brings us to the third workaround.
Use a User Stylesheet for Content Editor
The concept of user-defined stylesheets has been a part of web browsers ever since web browsers implemented CSS, though implementations, support, and visibility vary from browser to browser. Tools like GreaseMonkey and Stylish allow users to create site-specific CSS that can be automatically or on-demand loaded on certain sites to alter the look and feel of how a site operates.
Think about it. The same powerful technology that allows us to have Justin Bieber Facebook can help us properly display RTL languages in Content Editor.

To accomplish this, I created a basic stylesheet that authors could turn on or off, depending on the context language, that would set the text fields to RTL in Content Editor. I used Stylish, just due to familiarity with the extension.
- Install Stylish (link goes to Chrome Extension Store)
- Once installed, I created a new style by selecting "Create New Style" from the ellipses in the upper right of the popover pane.
- I set the domain to our CM instance, and used this script to reverse the Text, Rich Text, Single-Line Text and Multiline Text fields. (You may need more fields than this: simply add them to the script if need be!).
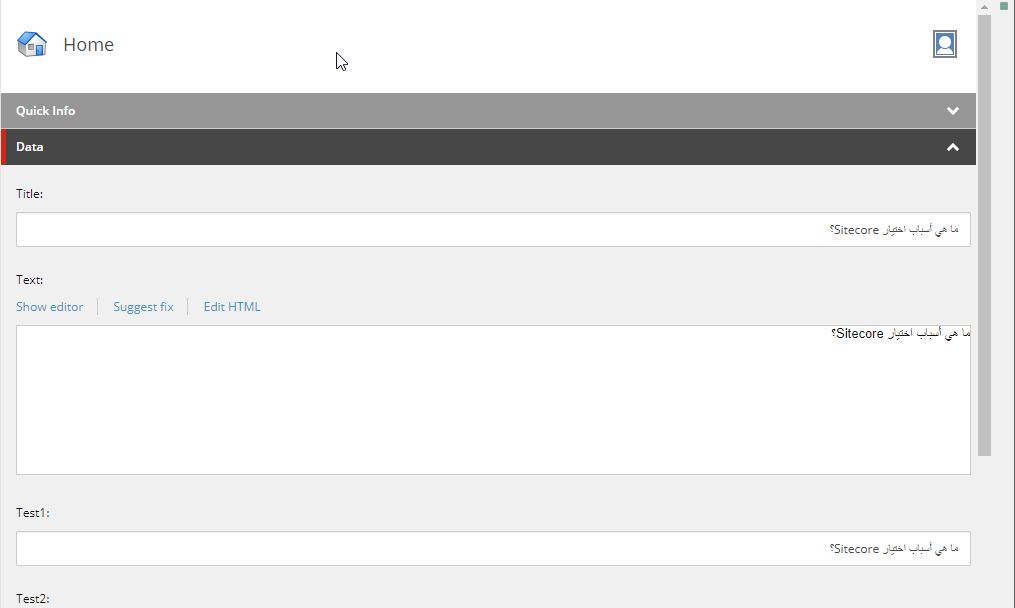
After saving the stylesheet, it can be toggled on and off by visiting the CM server, clicking the Stylish extension, and turning on/off the stylesheet. While this is an imperfect solution, it will at least properly display your content in the Content Editor, and should make it easier to read, proof or approve.
Have any additional tips for working with RTL languages in Sitecore? Have I missed anything obvious in the CSS? Let me know! I'd love to hear about how others are working with Content Editor. Add a comment below or reach out on Twitter at @derekc!
